App Icon: From Sketch to Xcode asset catalog
Exporting the app icon from Sketch to the Xcode asset catalog can be a bit of a pain, because unlike other image assets you can't use a vector PDF here and need to export all the images in the right size. I filed a feedback report about this, so that it might have a small chance to be improved in a later Xcode version.
Until then, here is my recipe for exporting the app icon directly from Sketch into the Xcode asset catalog.
Manually via drag & drop
Sketch comes with a built in template for an iOS app icon (File » New from Template » iOS app icon). Unfortunately, if you want to drag the PNGs as exported from Sketch, you need to append a suffix ~ipad for the iPad icons (thanks @theoriginalbit for this trick).
Unfortunately, the Sketch template is currently not set up in this way. For your convenience, use AppIcon.sketch instead of the built-in template. It is set up so that you can export the icons and directly drag them into Xcode (you only need to manually assign the 1024pt app store icon):
Script to automate updating the icon
Updating the icon can be fully automated. Here is how I recommend to do it:
-
In Xcode, use the New Group from selection to create a group in Xcode named Assets for all asset-related files:

-
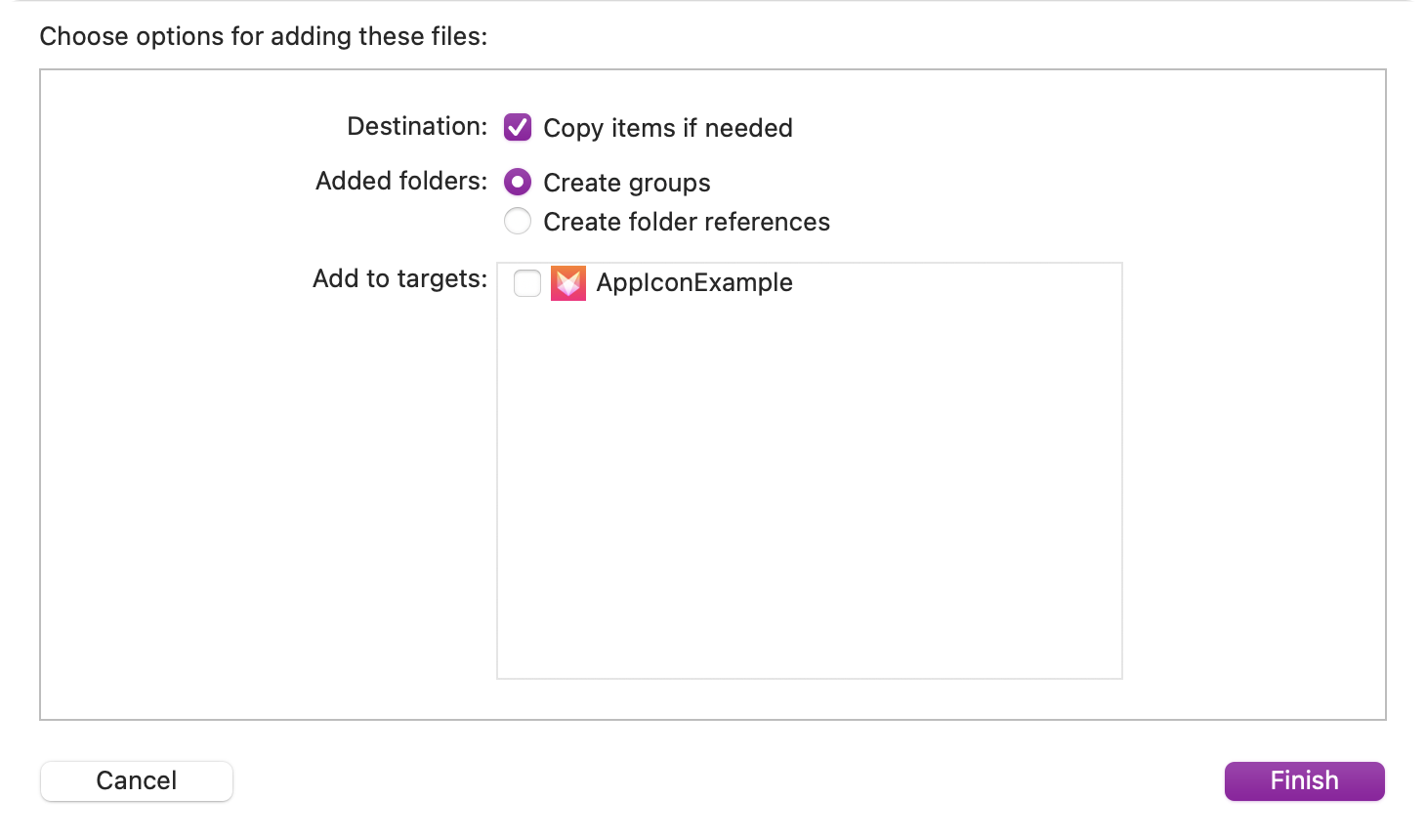
Use AppIcon.sketch as template as in the manual procedure and add it to this group so that it has a dedicated location. Do not add it to the target so it is not copied to the final app binary:

-
Create a Makefile in the project root folder:

Here is an example for a Makefile which uses sketchtool to automatically export the icon and updates the filenames in the asset catalog accordingly - you only need to customize the asset_folder for your project:
.PHONY: appicon asset_folder = "AppIconExample/Assets/" appicon: curl https://gist.githubusercontent.com/ralfebert/beab447be0265d43a4927541e47ee913/raw/e53306c5916e16a9e0ee121988b40d9463c2ab50/Contents.json -o $(asset_folder)Assets.xcassets/AppIcon.appiconset/Contents.json /Applications/Sketch.app/Contents/MacOS/sketchtool export slices $(asset_folder)AppIcon.sketch mv -v icon_*.png $(asset_folder)Assets.xcassets/AppIcon.appiconset/
-
Now you can update the app icon from the command line:
make appicon
Why a Makefile you might ask - this might seem a bit old-fashioned. I recommend to use make to automate little scripts for actions related to an Xcode project that can be called as needed: it's easy to use and easy to discover. It's available with macOS out of the box, it has support for tab completion for the names of the targets on the shell and all the little issues one encounters when writing such scripts are very-well known and have easy-to-find solutions.
More information
-
Human Interface Guidelines: App IconApp icon sizes as defined by Apple
-
iOS 15 App Icon TemplateAlternative Sketch template (better suited for designing the icon; not so much for exporting)
-
Rounded corners export issueThere seems to be an issue with exporting the preview overlay when exporting using the cli.
