Introduction to iOS App Development with SwiftUI
The SwiftUI tutorial teaches the basics of iOS app development with SwiftUI, using a dice app as an example. It shows how to create an iOS app project in Xcode, how to use the SwiftUI preview, how to add and configure SwiftUI Views and how to run the app using the simulator.

Requirements
For this tutorial no previous knowledge of Swift / iOS development is required. To develop iOS apps for the iPhone/iPad using Xcode 15, you’ll need a Mac running at least macOS 13 (Ventura).
Objectives
This tutorial shows the first steps to develop an iOS app:
- Install Xcode and create a new iOS project
- Import images into the Xcode project
- Using the SwiftUI Canvas Preview
- Add an Image View
- Inserting values
- Configuring SwiftUI Views
- Running the app in the Simulator
Install Xcode and create a new iOS project
-
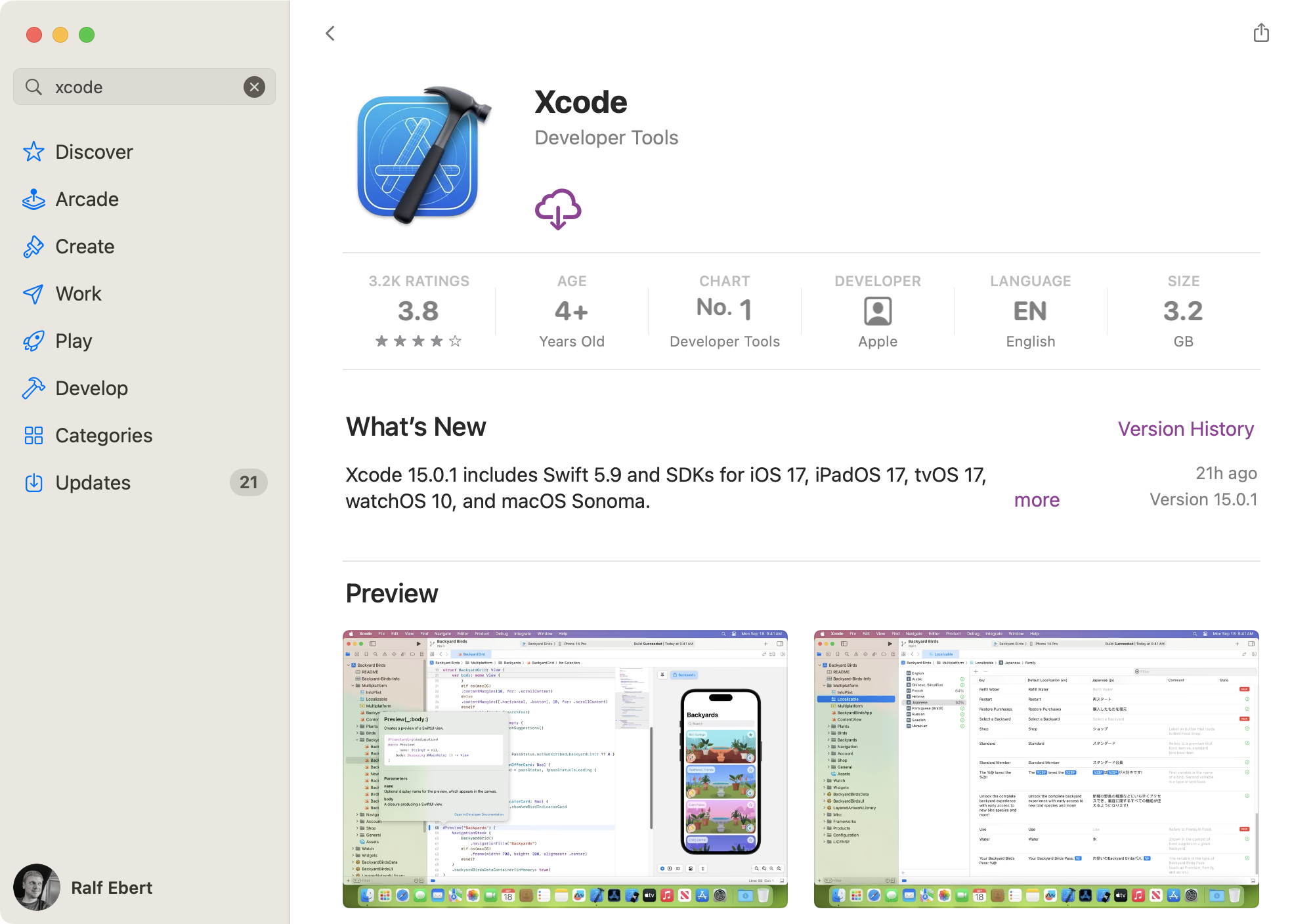
Open the App Store app and install the latest Xcode:

-
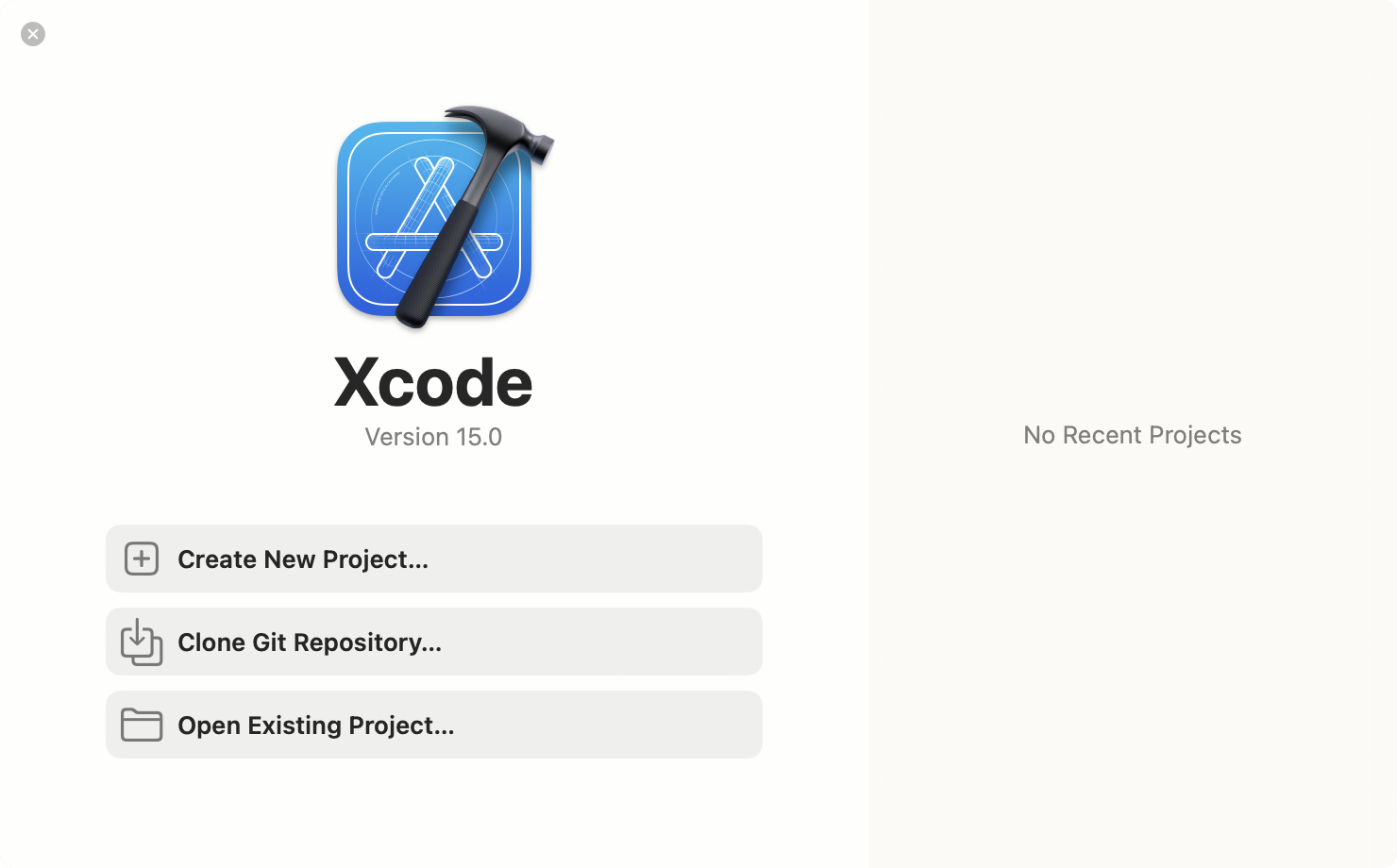
Start Xcode and check your Xcode version on the welcome screen:

-
If you already know how to create Xcode projects and import image assets, take a shortcut and download the starter project Dice-starter.zip with the images already set up and skip to using the SwiftUI Preview.
-
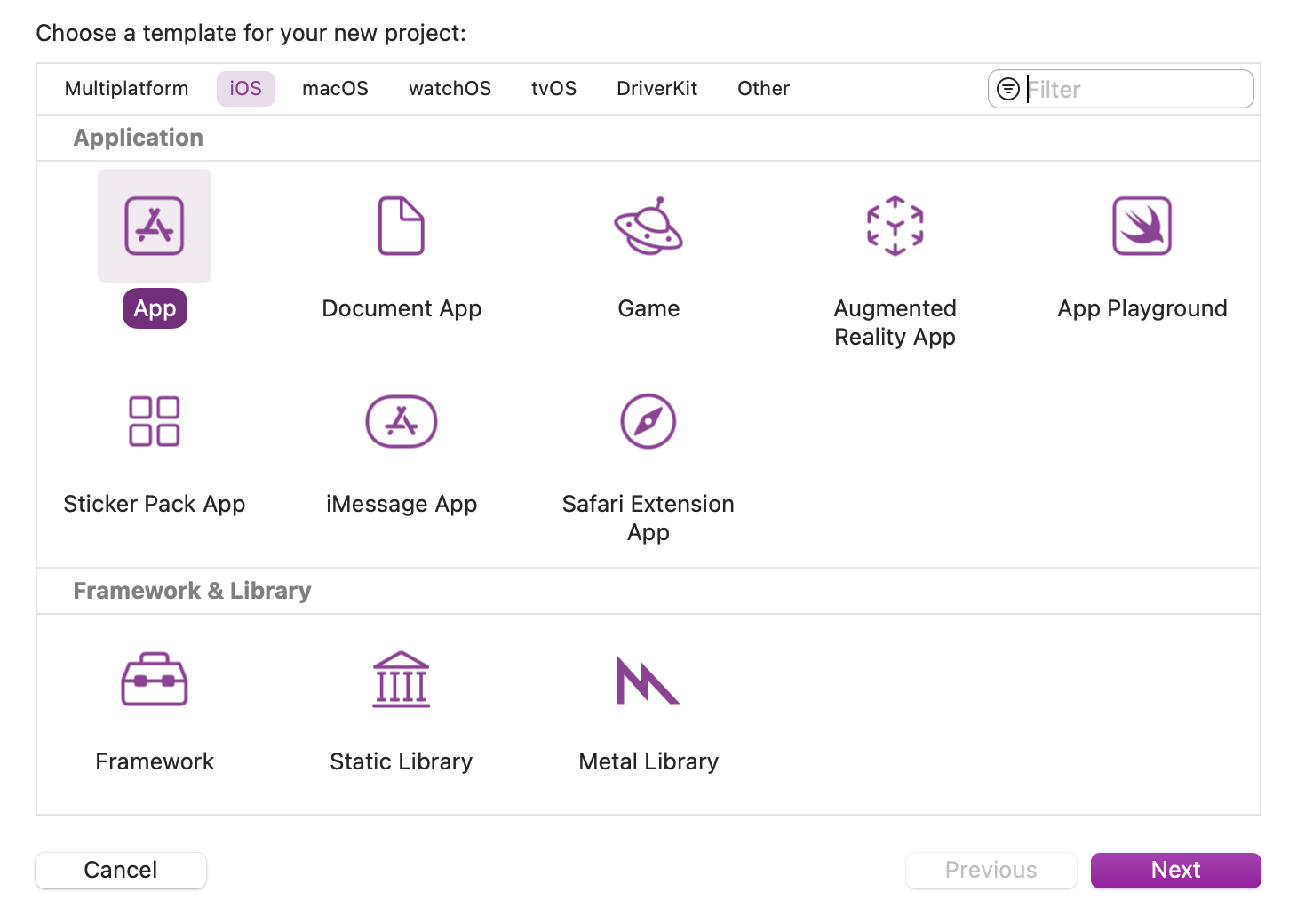
Create a new project with Create New Project... from the welcome screen, or use File » New » Project ⌘⇧N from the menu. Select iOS » App:

-
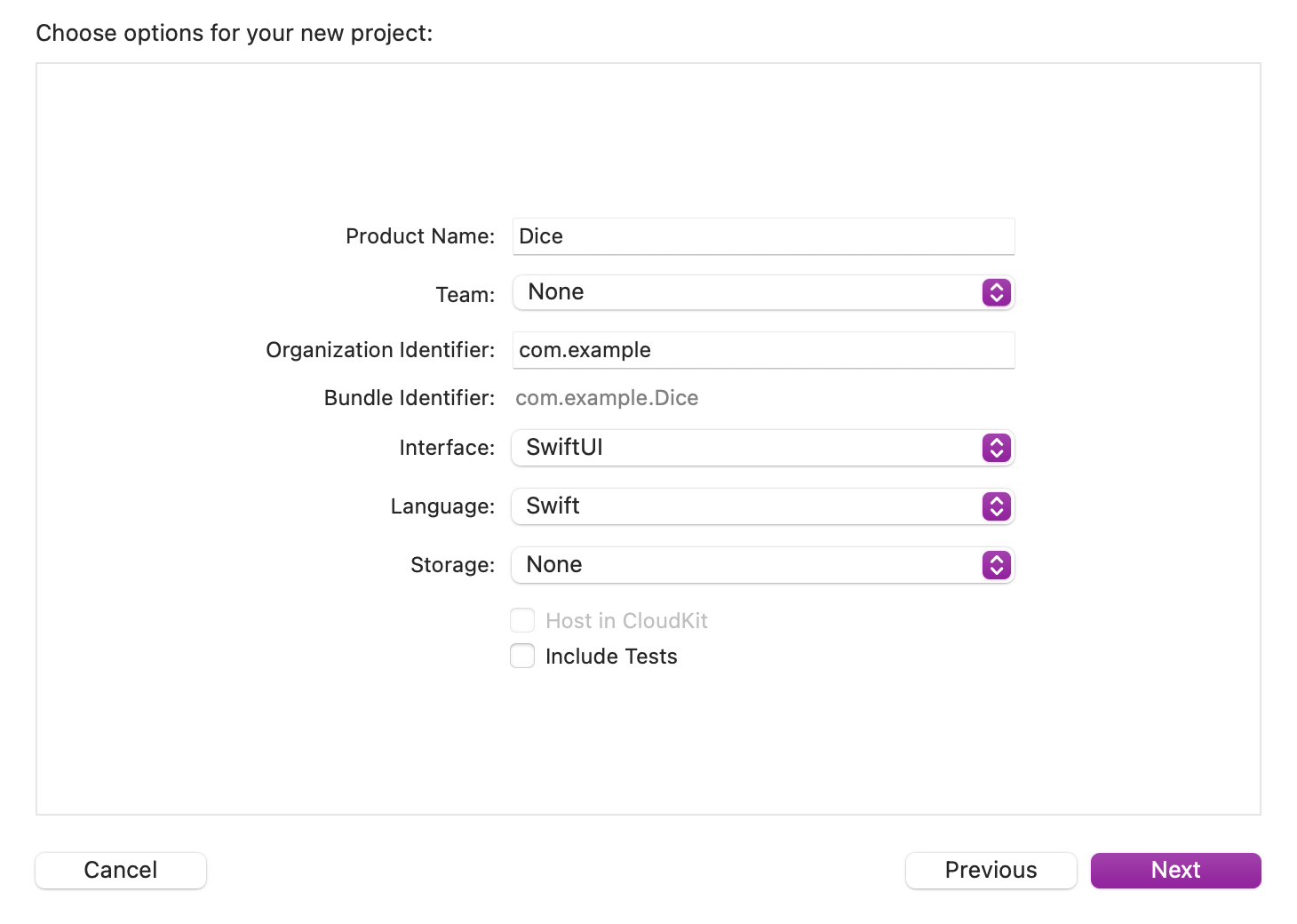
Configure the project settings:
-
Name the app “Dice”.
-
If you already created an Apple ID or an Apple Developer Account to run apps on actual devices, select it for Team, otherwise select None.
-
Use com.example as Company Identifier. You can also use your own domain name - it should be a domain name you own so that no naming conflicts can occur.
-
Choose SwiftUI as Interface technology.
-
Choose Swift as Language.
-
Choose None for Storage.
-
Uncheck Include Tests (which are not needed for this tutorial).

-
-
Confirm with Next and choose a folder in which Xcode should create a "Dice" folder for the project.
Import images into the Xcode project
-
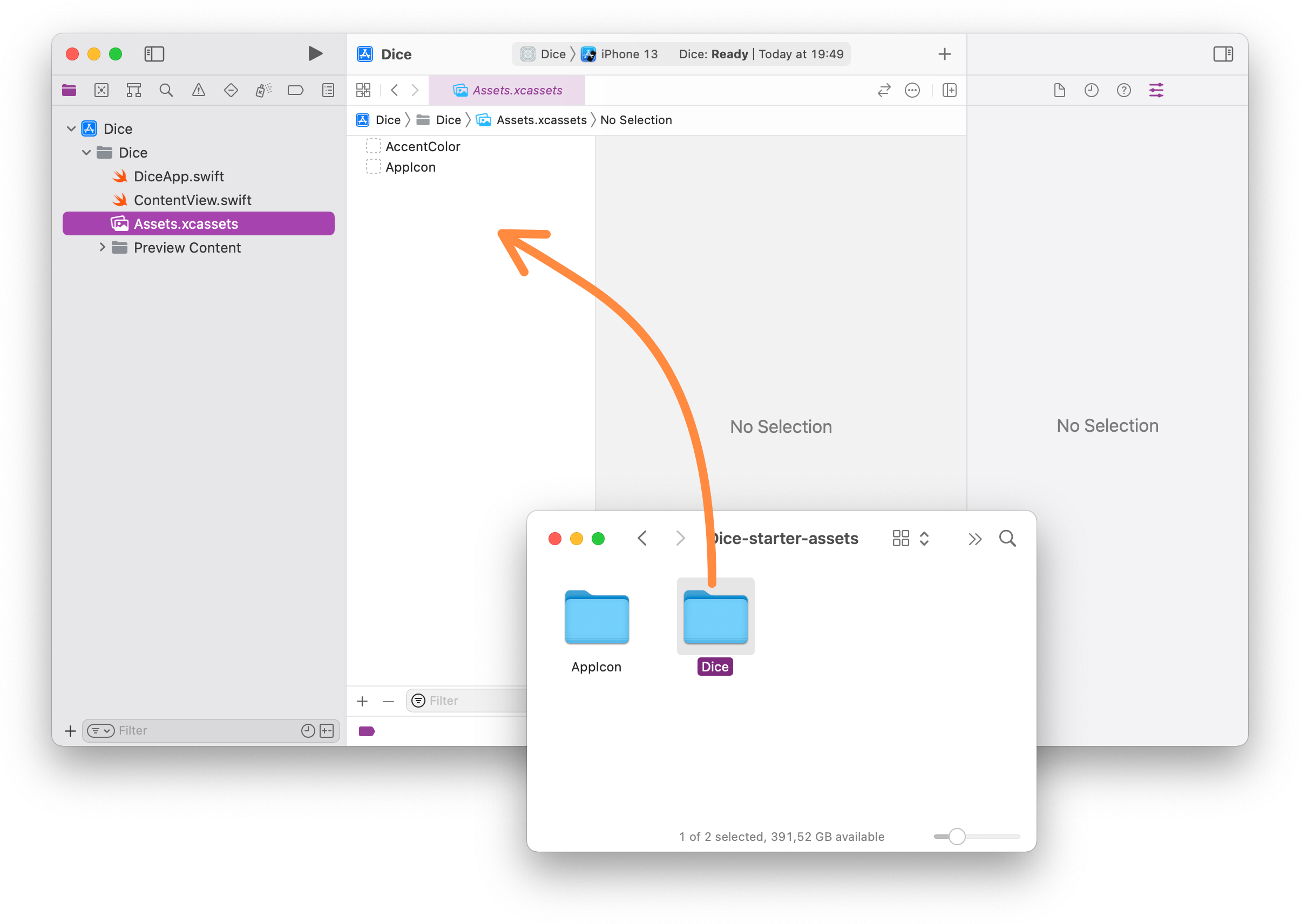
Download assets.zip which contains images for the project and uncompress the archive. Open Assets.xcassets in the Xcode project and drag the images for the dice into the project:

-
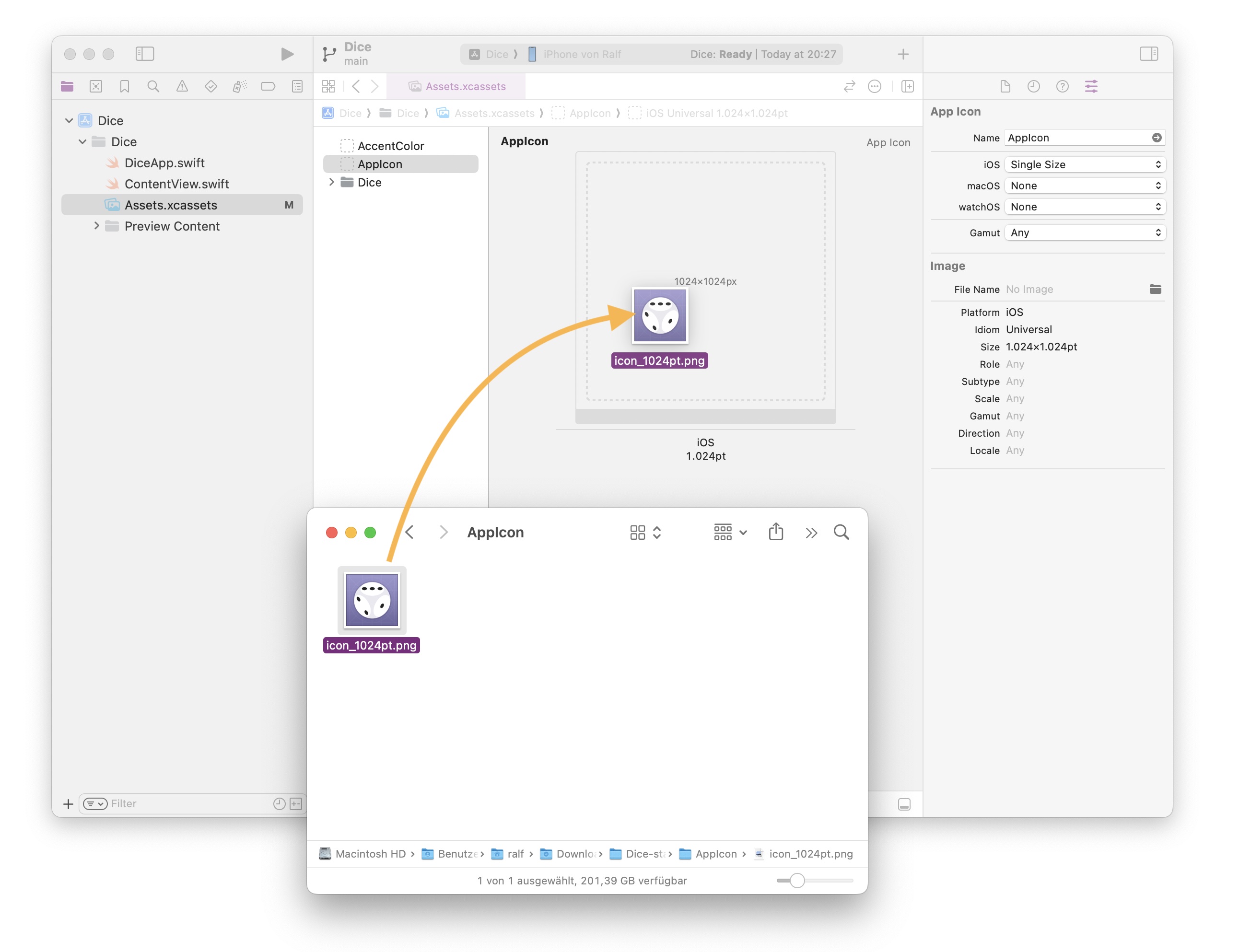
In the Finder, select all icons in the AppIcon folder and drag them to the icons in the AppIcon in the Asset Catalog - they will be highlighted and automatically assigned. Afterwards, manually correct the entry for the 1024pt icon.

Using the SwiftUI Canvas Preview
-
Open ContentView.swift from the project:

-
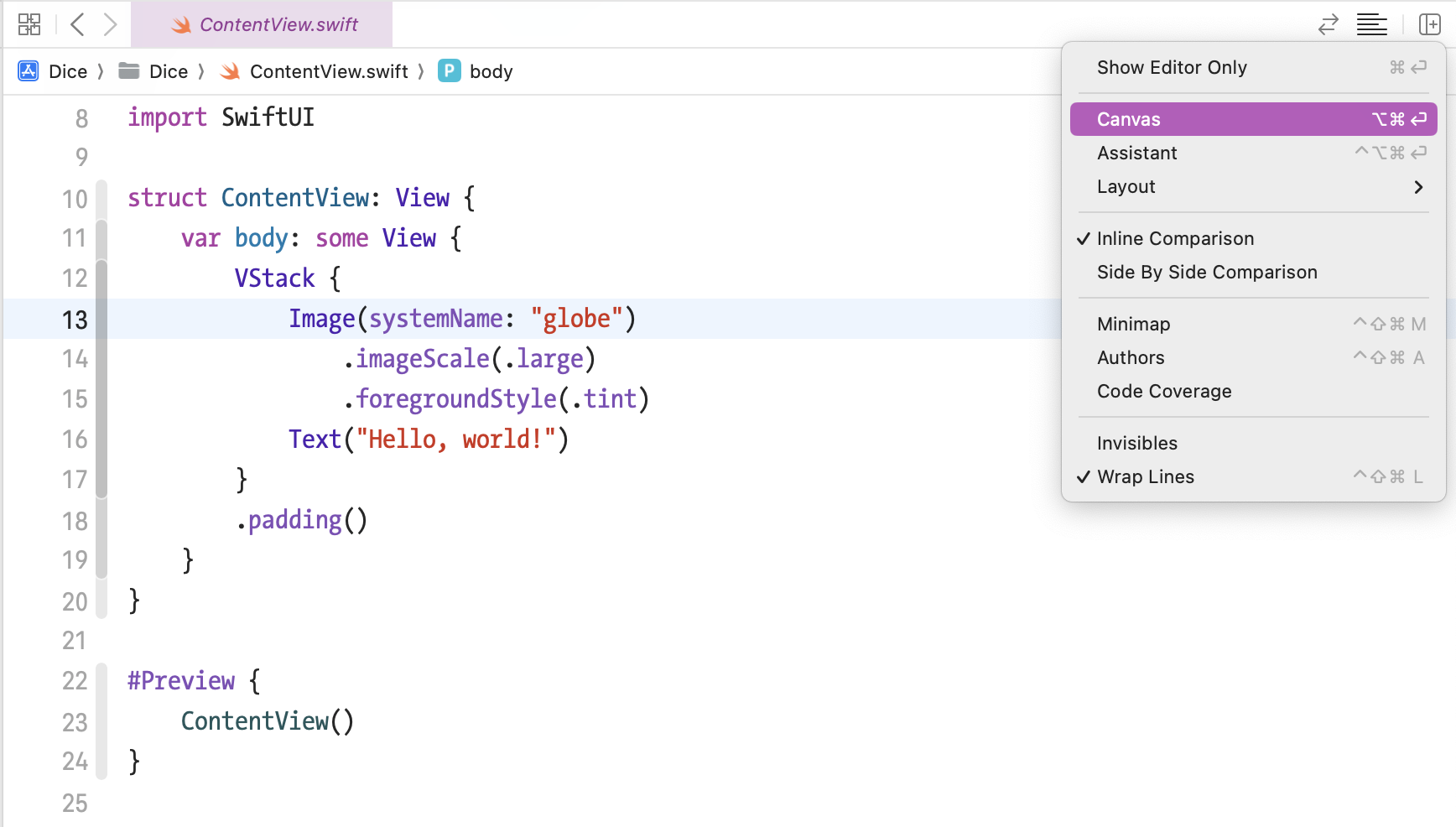
Enable the Canvas preview:

-
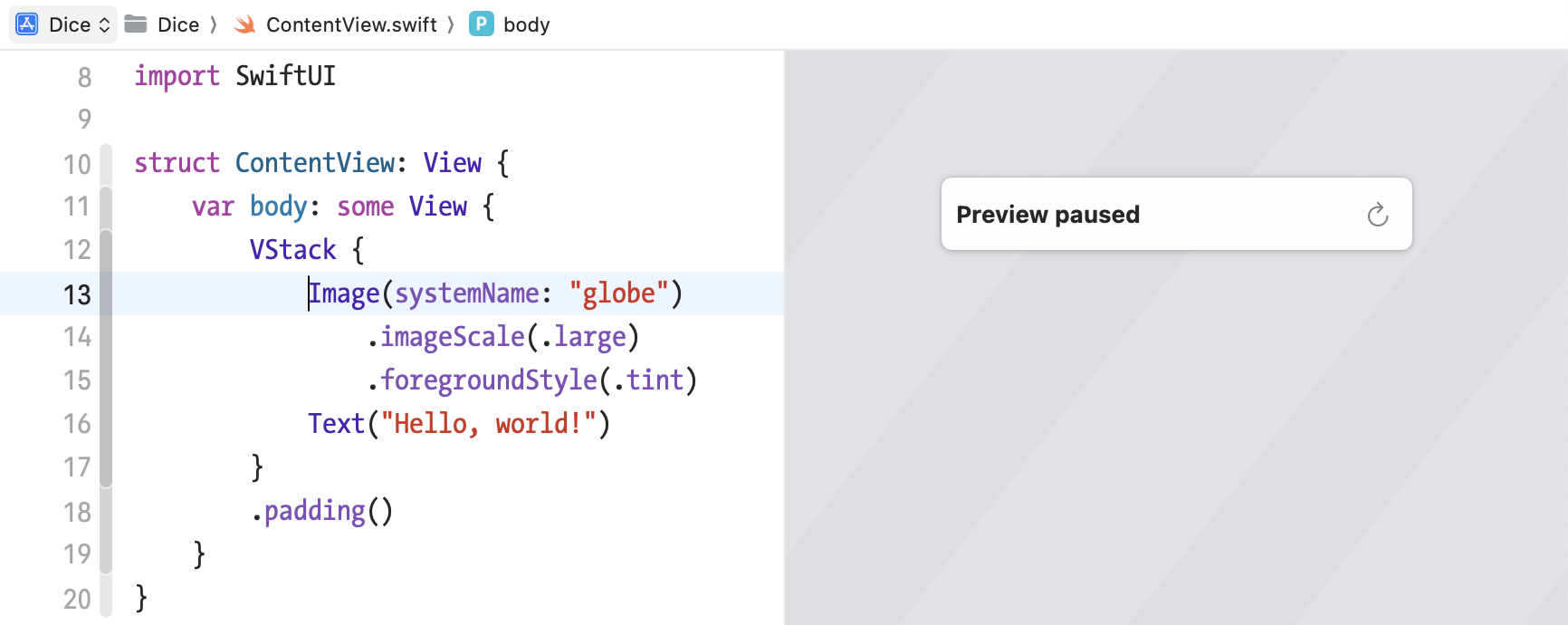
Activate the preview with Resume (this may take some time the first time, because Xcode has to build the project for the live preview):

-
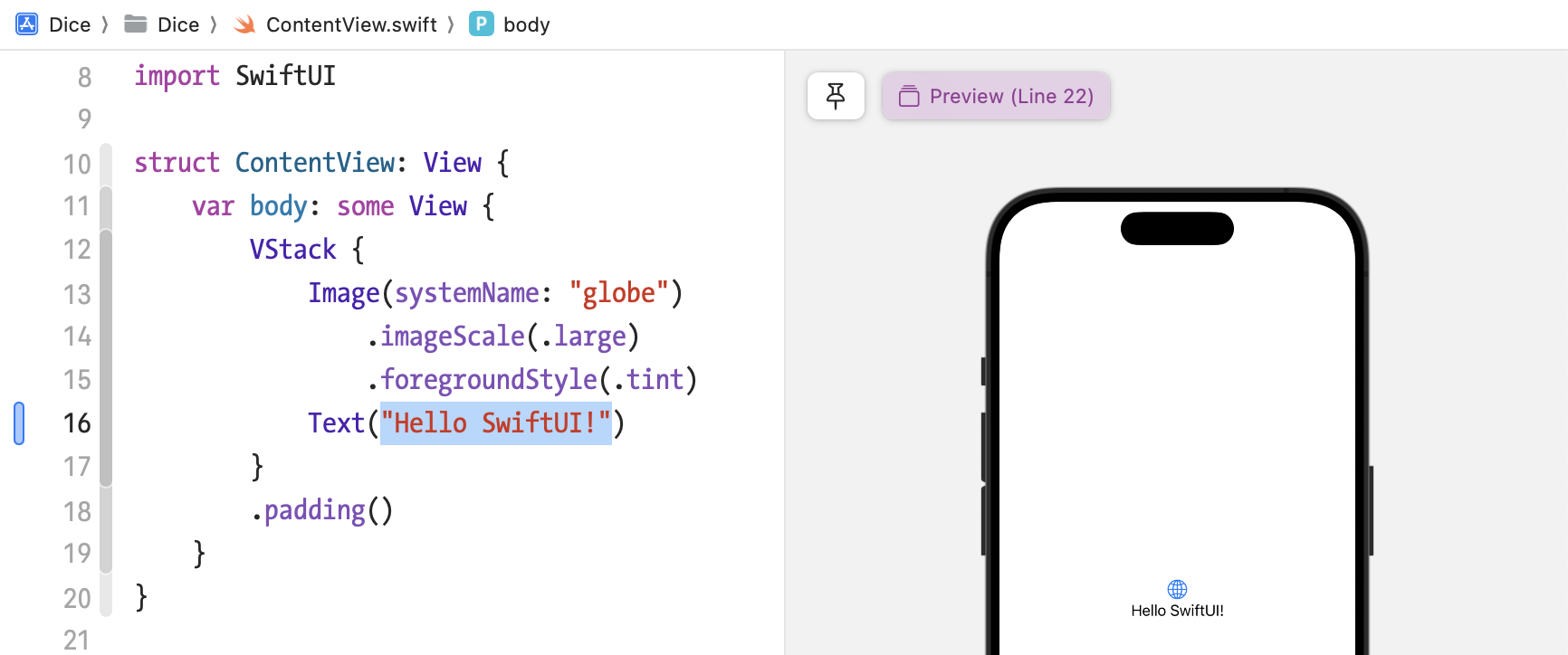
Change the text in the view code - the preview will be updated immediately:

Add an Image View
-
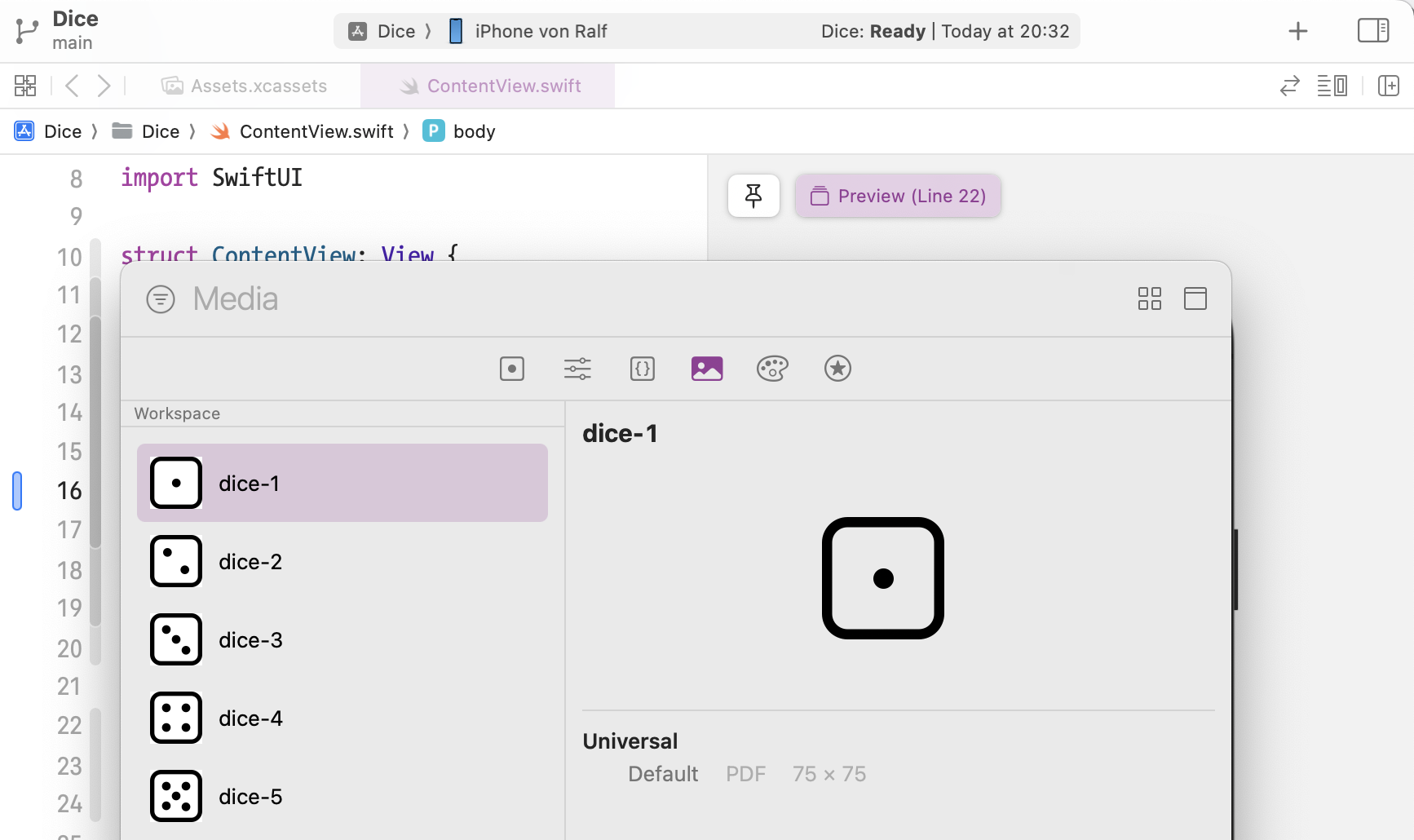
Select one of the dice images from the Media library:

-
Drag this onto the code so that a corresponding Image view for the dice image is inserted above the globe symbol:

-
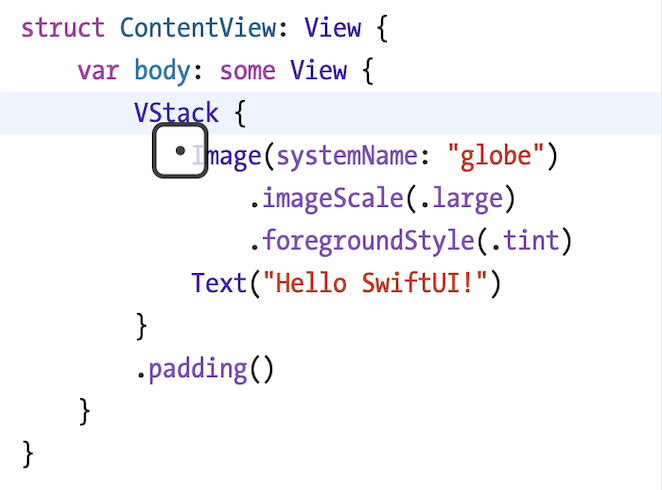
Remove the globe image and examine the created code and familiarize yourself with it - both views are vertically grouped in a VStack:
struct ContentView: View { var body: some View { VStack { Image("dice-1") Text("Hello SwiftUI!") } .padding() } }
Inserting values
-
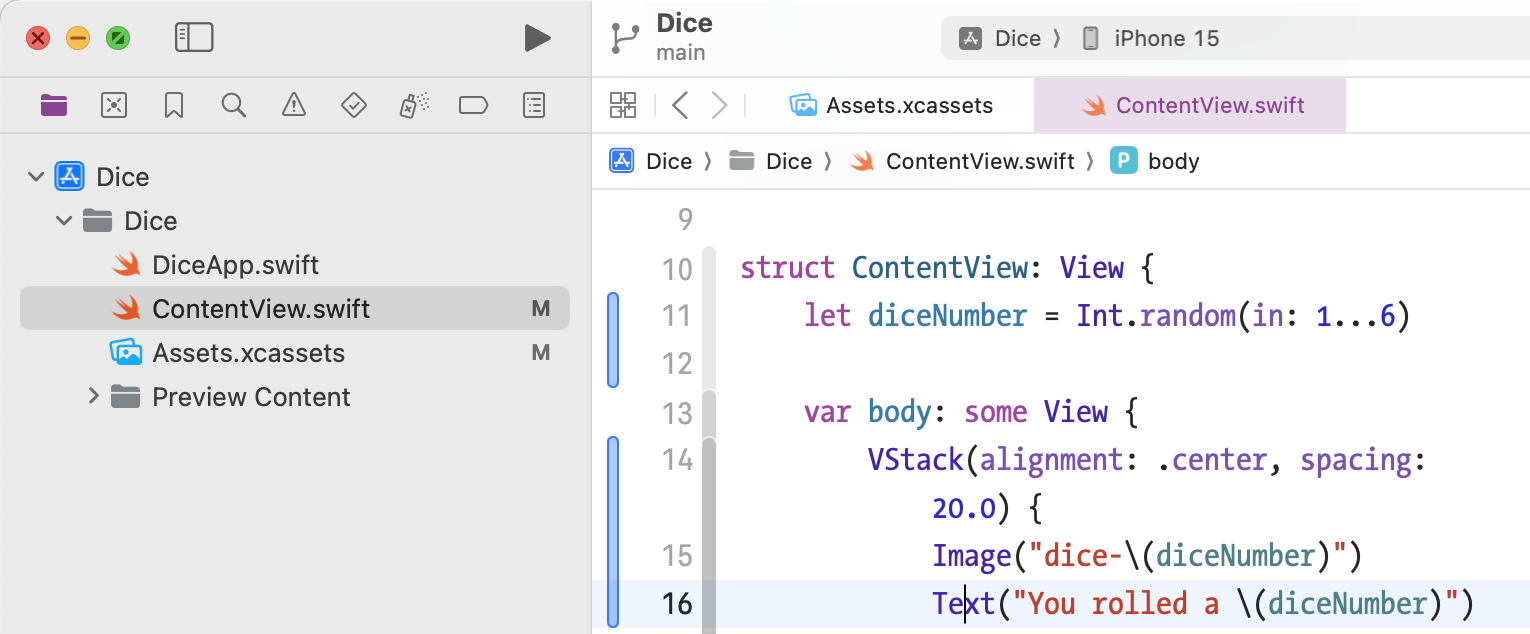
Declare a constant with let in the View, generate a random number (pass a range to Int.random) and use the String interpolation syntax \(...) to insert the number into the String values:
struct ContentView: View { let diceNumber = Int.random(in: 1...6) var body: some View { VStack { Image( "dice-\(diceNumber)") Text( "You rolled a \(diceNumber)") } .padding() } }
Configuring SwiftUI Views
-
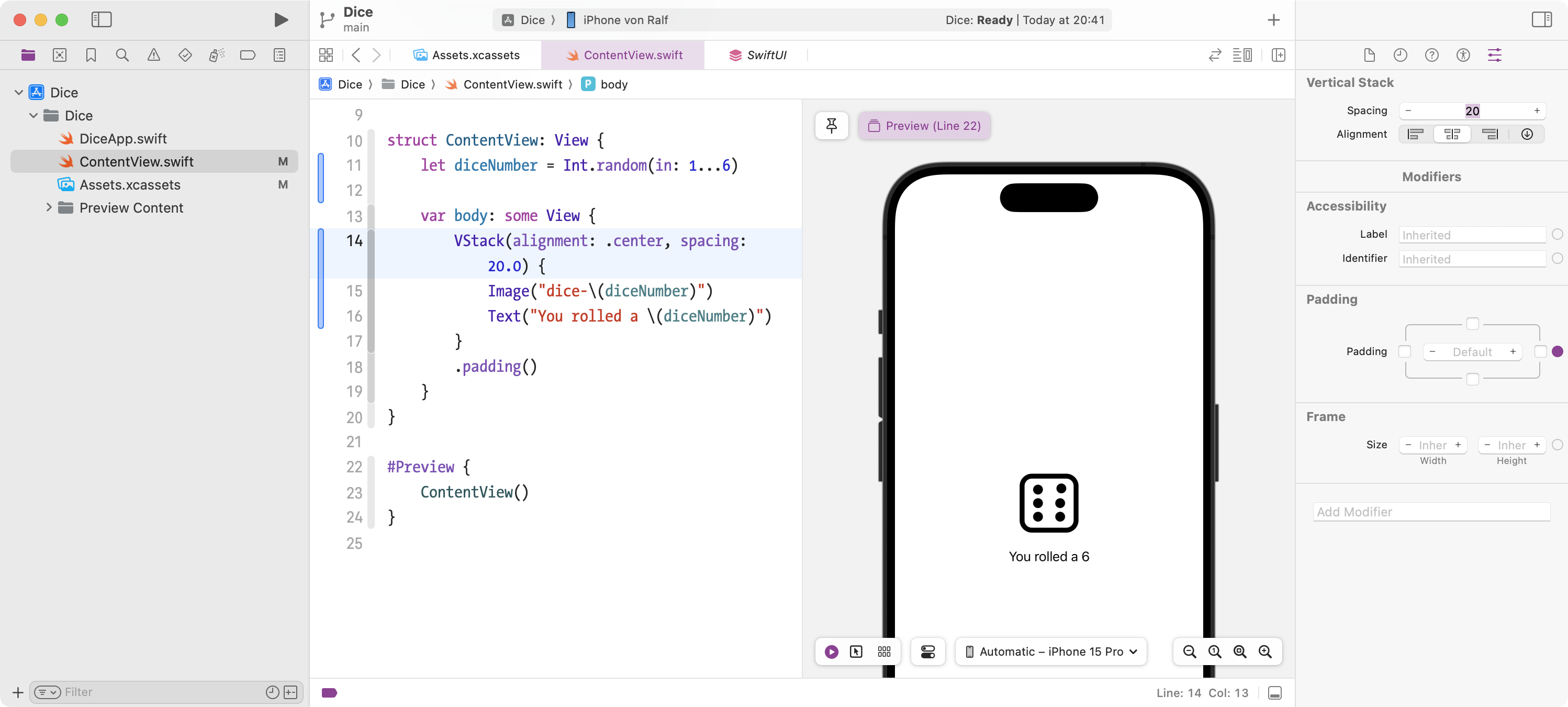
Select the VStack and experiment with the Spacing and Alignment parameters in the Attributes inspector. Observe how these settings affect the code:

-
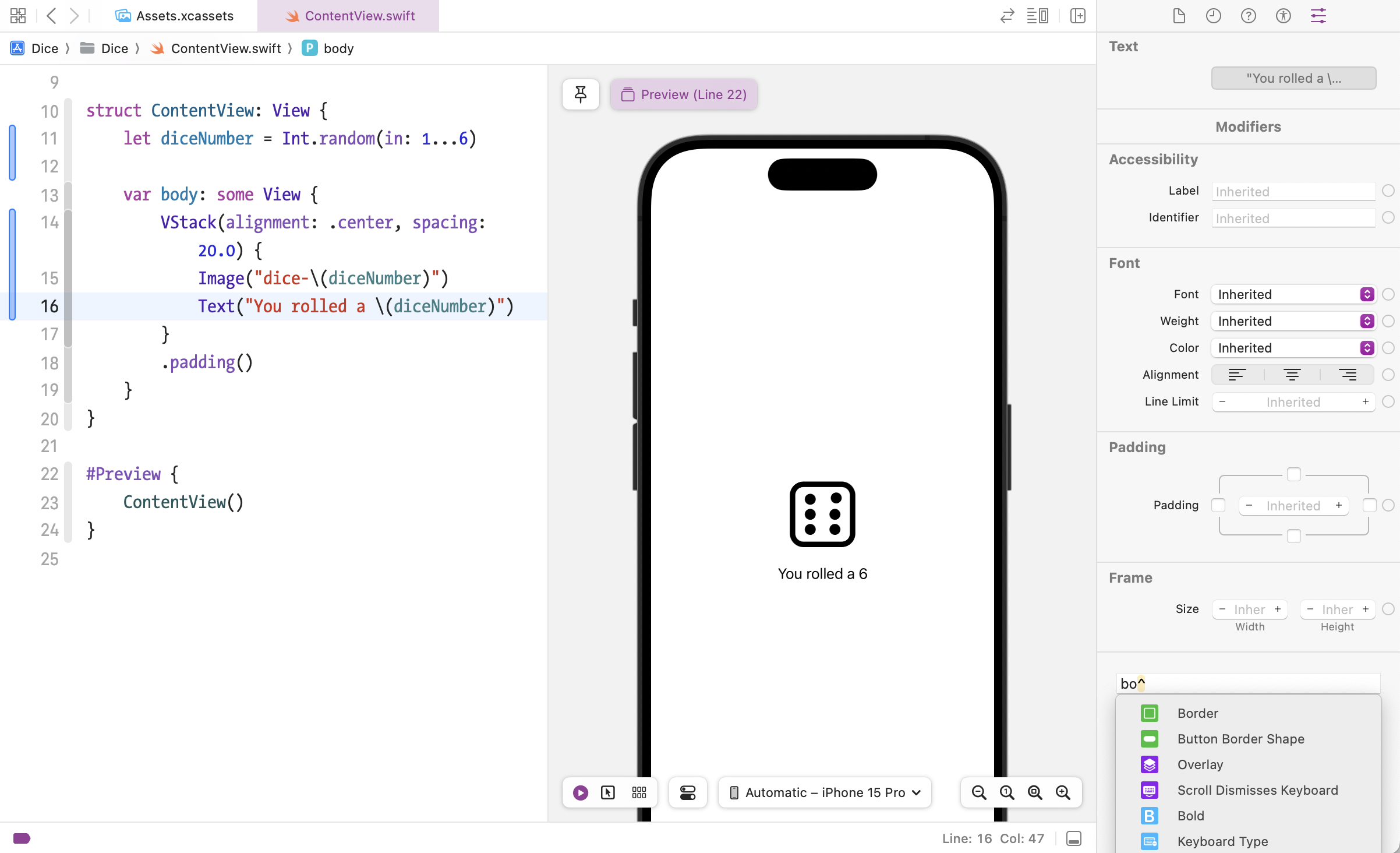
Select the Text view and add a Bold modifier:

Running the app in the Simulator
-
Select an iPhone Simulator and start the app with Product » Run ⌘R:

-
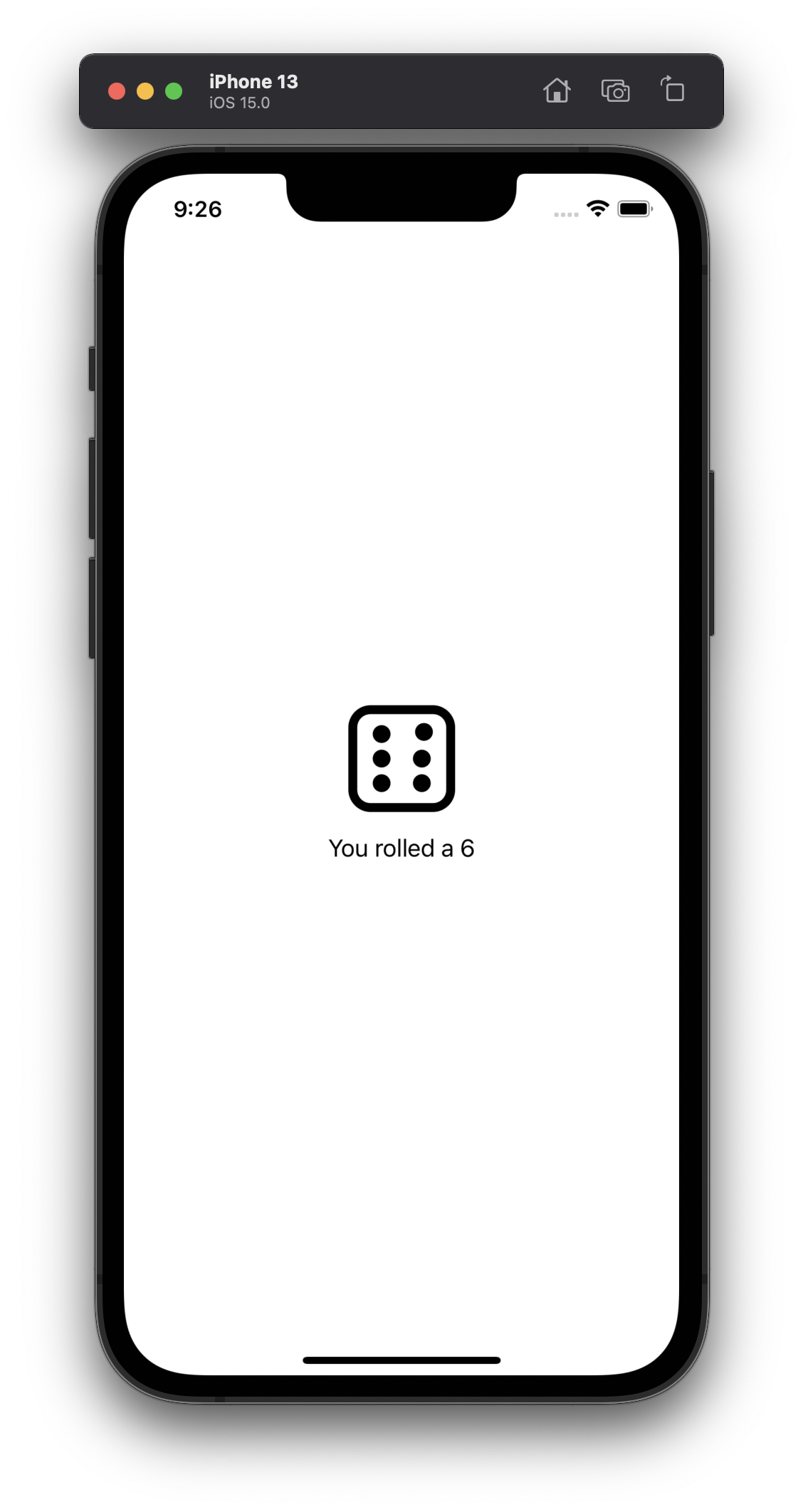
The app starts in the simulator, with a new dice number every time:

-
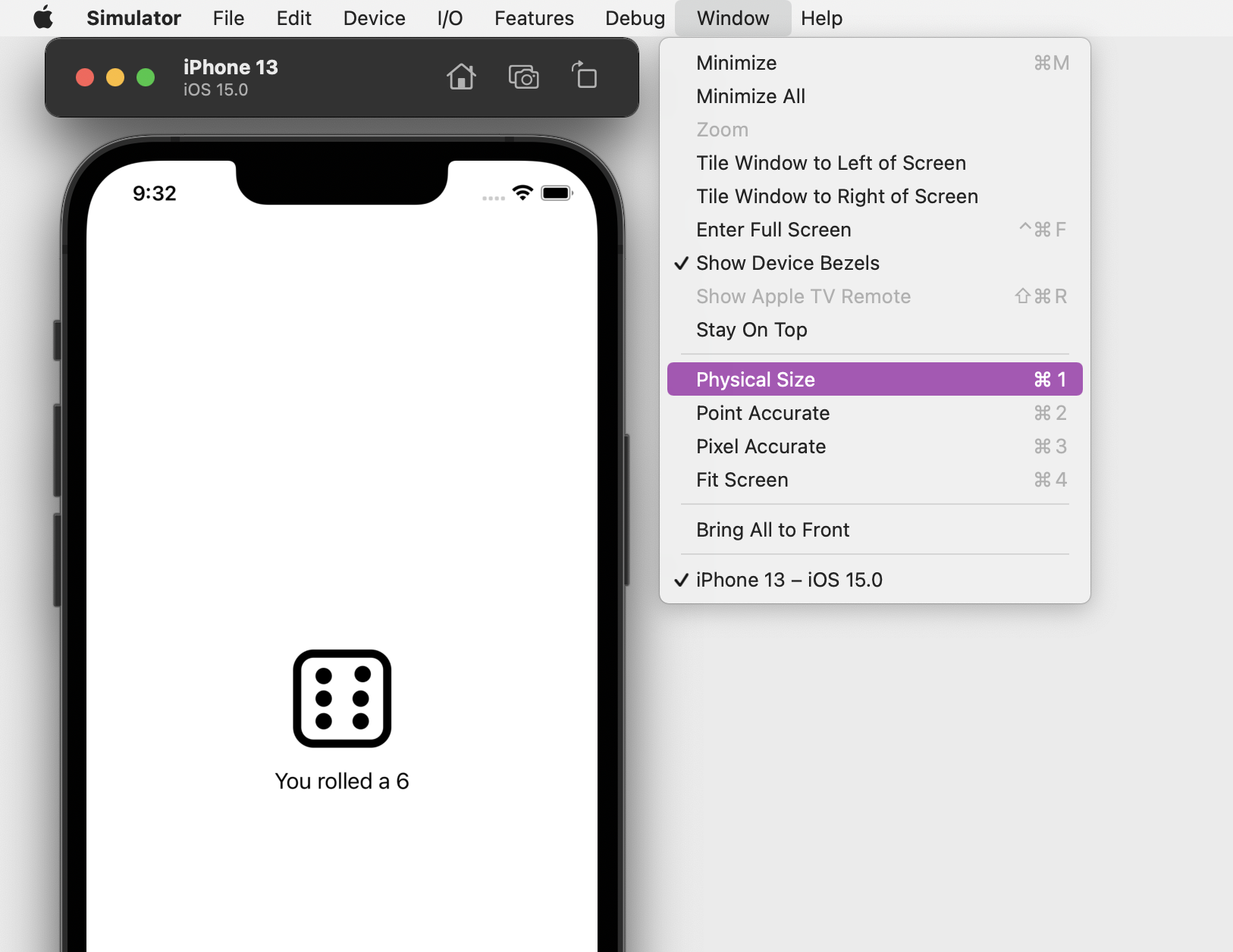
In the simulator, use the Window menu ⌘1...⌘4 to select the different screen scales and resize the simulator window:

-
Switch via Hardware » Home ⇧⌘H to the home screen and back to the app.